塗り替え前の現在の色が淡色の場合など、どうしても1回塗りでは思うような色が再現できない場合は、いずれかのボタンで塗り替え後再度クリックして2回塗りや有彩色への塗装×無彩色への塗装、有彩色への塗装×濃彩色への塗装など、これらのボタンを組合せて使用するなどしてもOKです。


塗り替え前の現在の色が白やアイボリー系の場合、どうしても1回塗りでは思うような色が再現できない場合は、いずれかのボタンで塗り替え後再度クリックして2回塗りや有彩色への塗装×無彩色への塗装、有彩色への塗装×濃彩色への塗装など、これらのボタンを組合せて使用するなどしてもOKです。


塗り替え前の現在の色が濃色の場合、どうしても1回塗りでは思うような色が再現できない場合は、いずれかのボタンで塗り替え後再度クリックして2回塗りや有彩色への塗装×無彩色への塗装、有彩色への塗装×濃彩色への塗装など、これらのボタンを組合せて使用するなどしてもOKです。


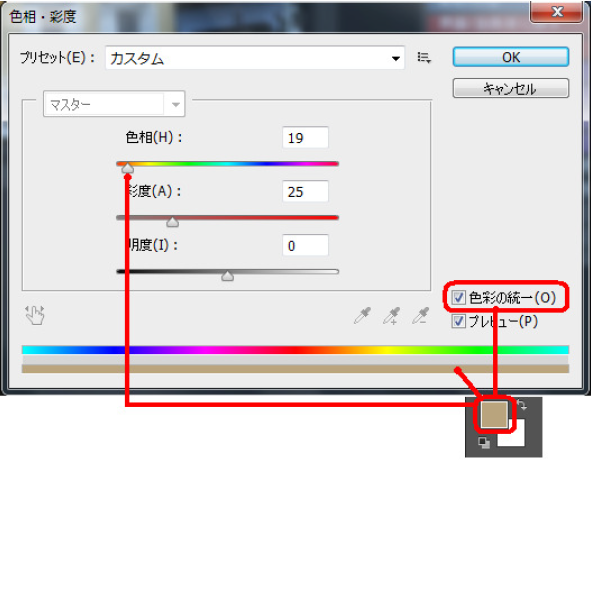
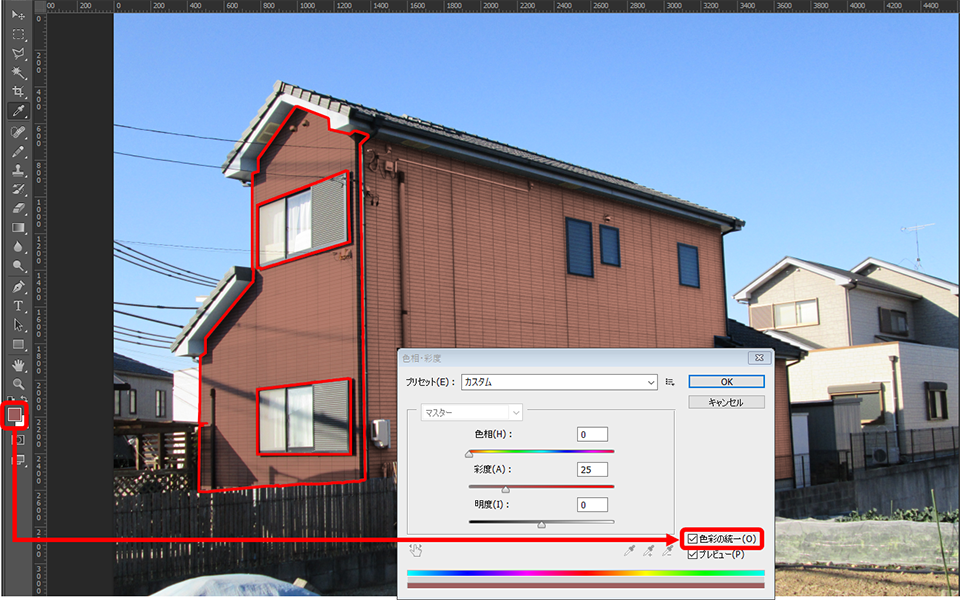
有彩色への塗装や無彩色への塗装でのシミュレーション後、微妙な色味の調整が必要な場合は、カラーツールの目視調整塗りボタンをクリックし、下図のウィンドウを表示させます。

色彩の統一(O)をクリックすると、選択している塗替色に対応して色相を自動調整してくれます。

あとは彩度(A)、明度(I)の各△を適度にスライドして最適と思われる色へ調整しシミュレーションしていきます。

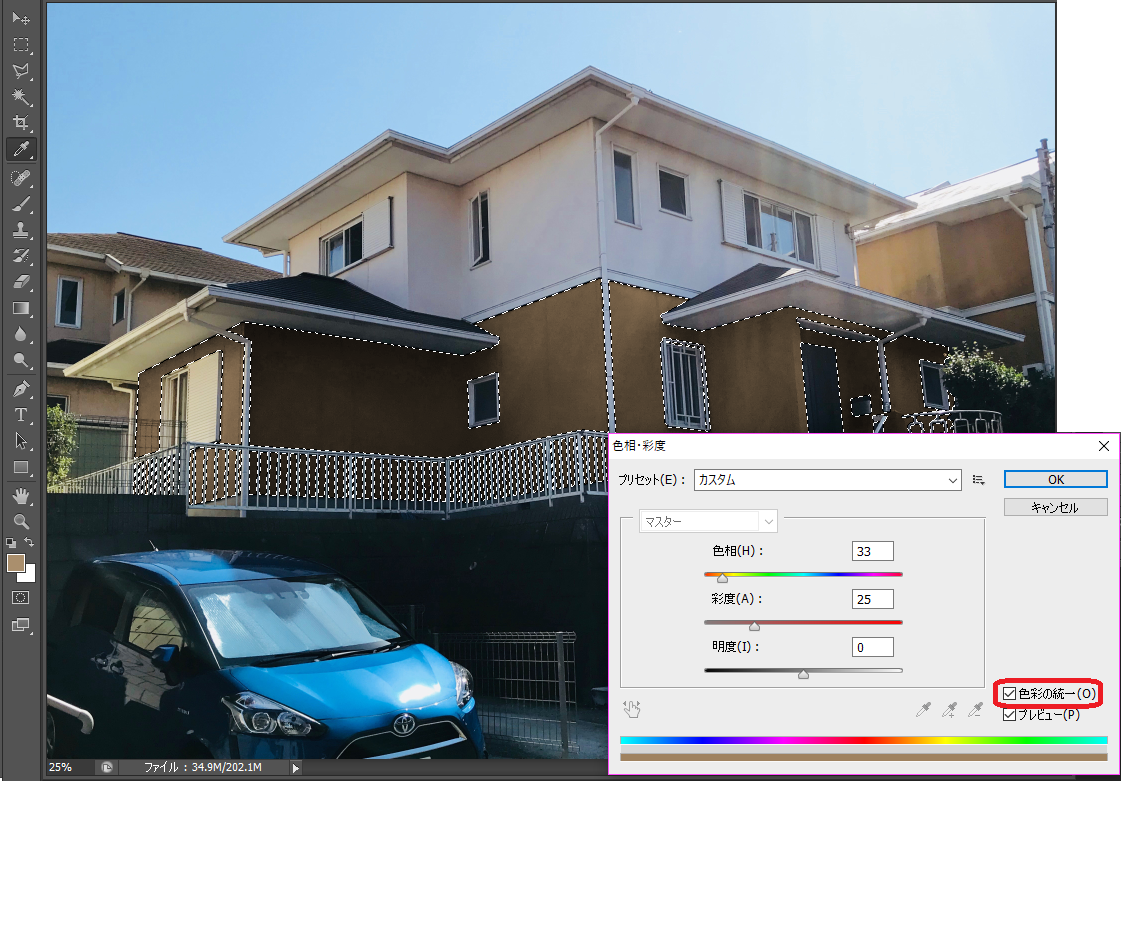
実例では外壁の白い部分=有彩色への塗装または無彩色への塗装、すでに濃い色の分(屋根など)は濃彩色への塗装を使います。塗り替えた直後に微調整が必要な場合は点線になっている状態で色の調整を行います。


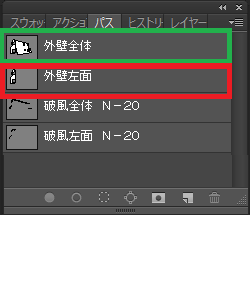
① 外壁全体のパスで全体をシミュレーションします。

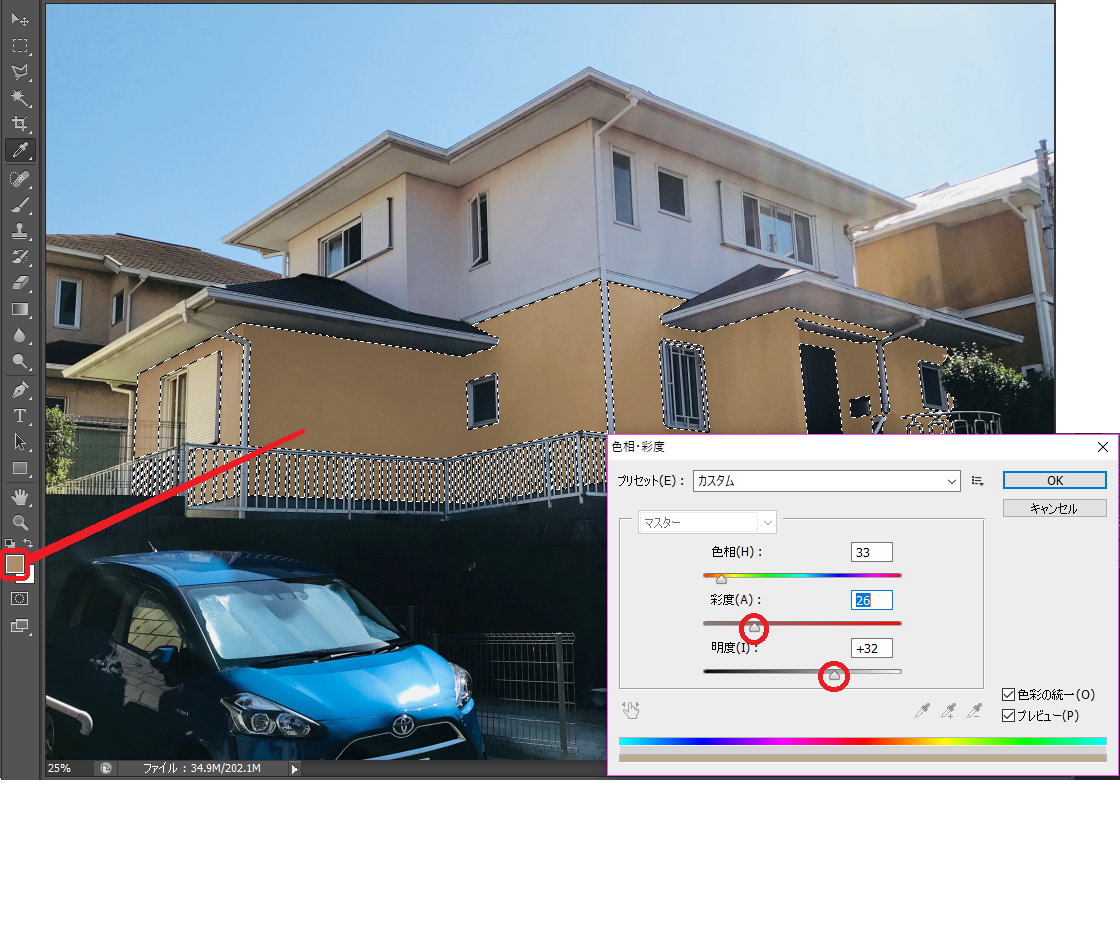
② 外壁左面(日向部分)のパスを外壁全体のシミュレーションに併せてシミュレーションします。

このとき目視調整塗りを使いながら色を調整しながらを合わせていきます。

③ 完成

テクニックとしては、1Fまたは2Fのいずれかへ外壁色へ統一します。下図の場合は2Fの既存色へ併せたケースです。
▼既存外壁2色
▼1色へ変更

ツールボックスのスポイトツールを使って2Fの外壁の色を取得します。


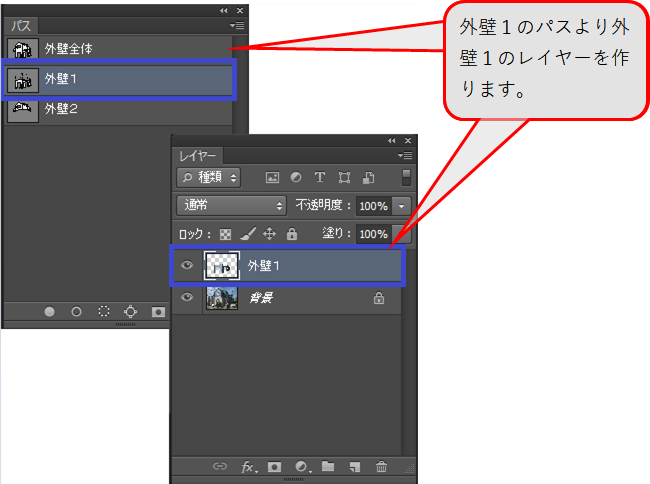
外壁1のパスより外壁1のレイヤーを作ります。

それに対してスポイトツールで取得した2Fの色で、カラーツール>有彩色への塗装をクリックします。ほんのり青く塗られます。

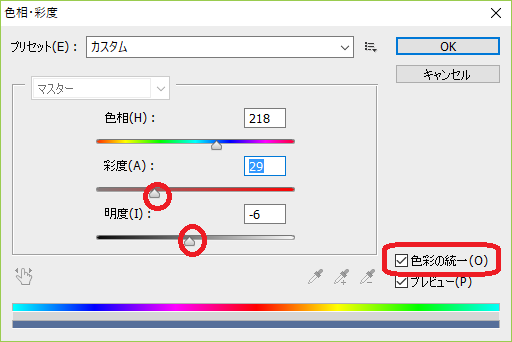
色の調整が必要となるので、カラーツールの目視調整塗りボタンをクリックし、下図のウィンドウを表示させます。

色彩の統一(O)をクリックし、選択している外壁2Fの色に色相をわせてくれるので、彩度と明度をスライドさせなるべく外壁1Fに近づくよう、下図のように調整していきます。

テクニックとしては、空の部分を範囲指定してツールボックスのグラデーションを使って青空に見せる方法です。
▼既存画像

▼グラデーションを使って青空へ変更

① 空の部分を多角形ツールを使って範囲指定します。

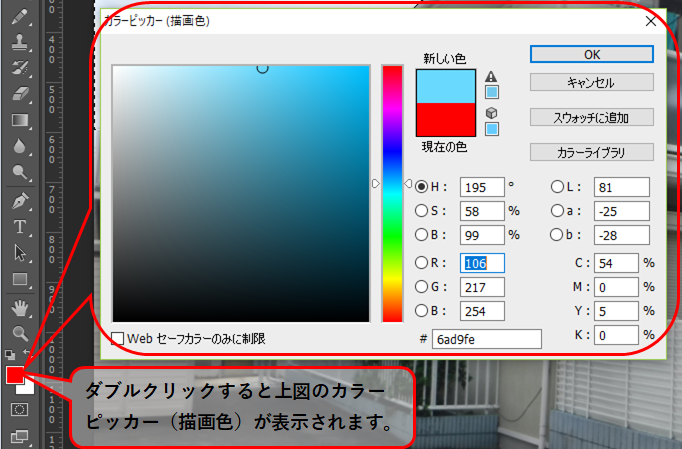
② ツールボックスの塗替色パレットをダブルクリックすると、カラーピッカー(描画色)が表示されます。

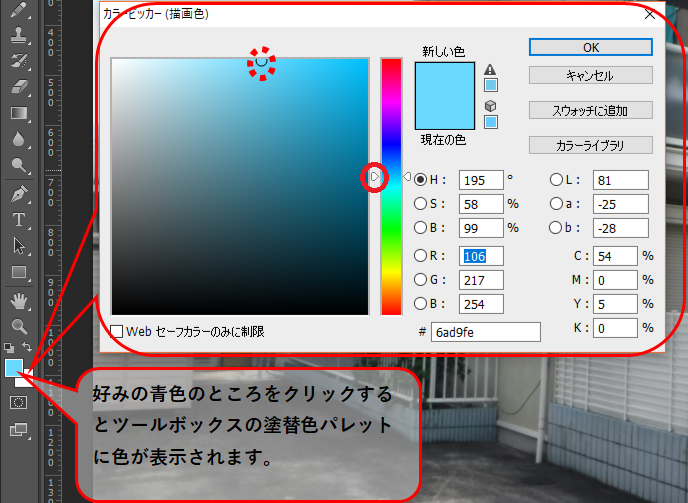
③ カラーピッカー(描画色)の中央にあるカラーバーをスライドさせ、青系にします。好みの青色をクリックすると、その色がツールボックスの塗替色に表示されます。

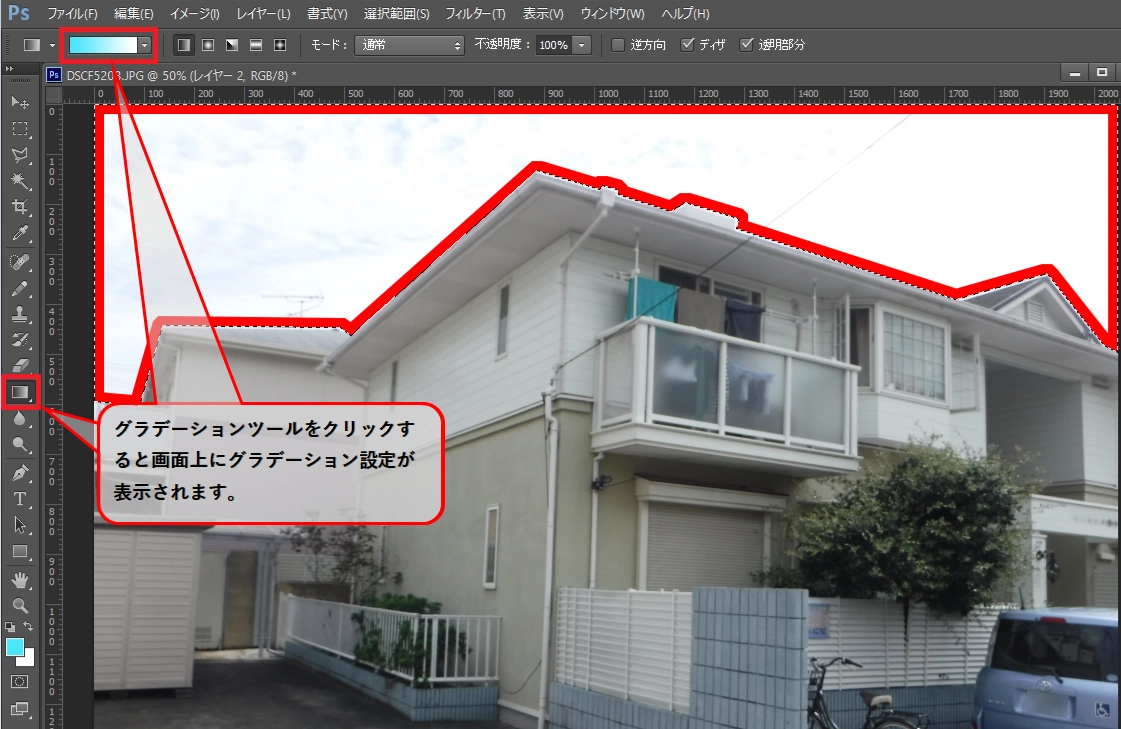
④ ツールボックスのグラデーションをクリックすると、選択した青色でグラデーション設定が表示されます。


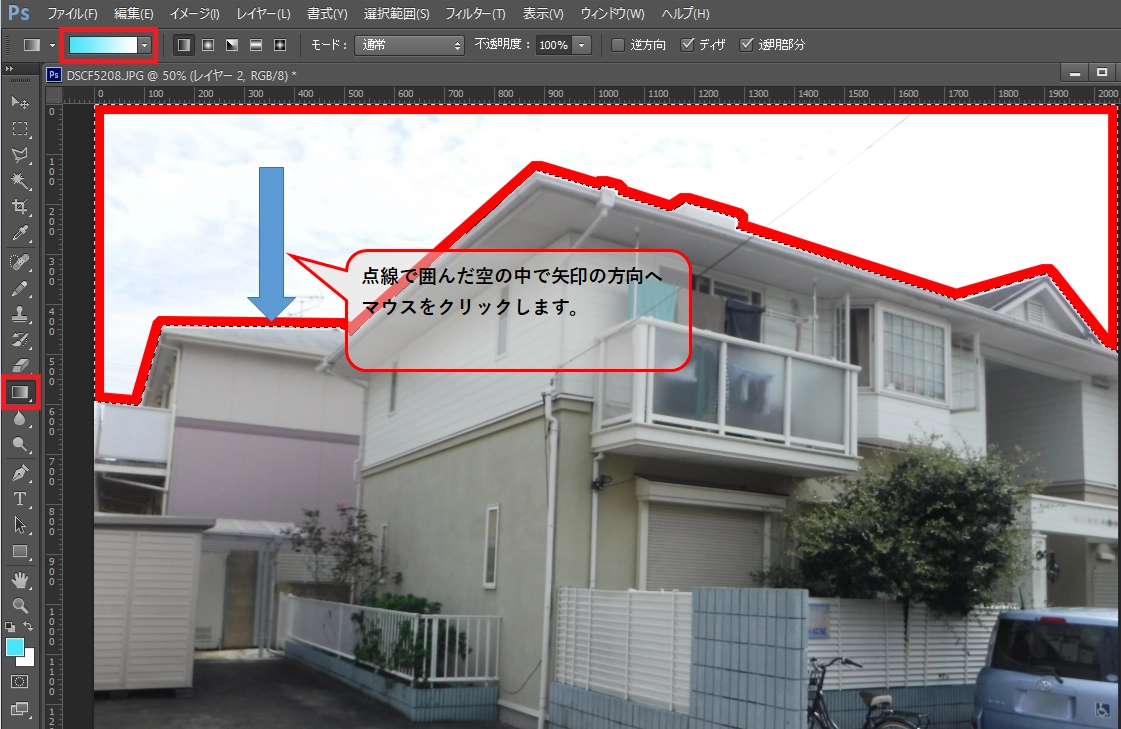
⑤ 青の矢印の方向のように(上⇒下)へ、点線で囲まれた空の部分の上でマウスカーソルを置き、マウスを下方向へ動かしながら建物ギリギリのところでマウスを放します。

⑥ 下図のような青空が描かれます。

テクニックとしては、青空の画像とシミュレーションした画像をレイヤーを使って合成する方法です。
▼既存画像

▼空の画像をレイヤーを使って青空を合成させて変更


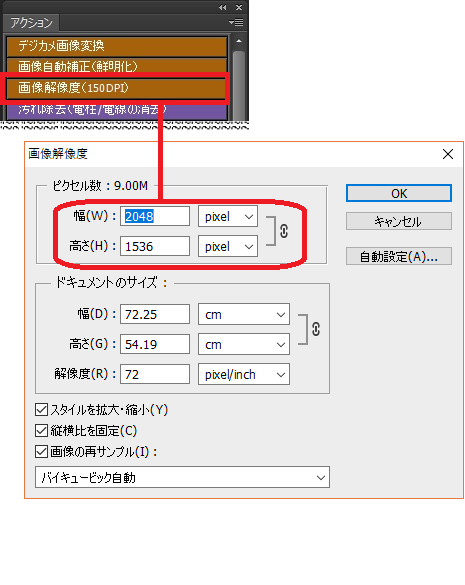
カラーツールの画像解像度(150DPI)ボタンをクリックし、既存画像の大きさと解像度を調査しておきます。
この画像の場合は幅(W):2048px、高さ(H):1536pxです。


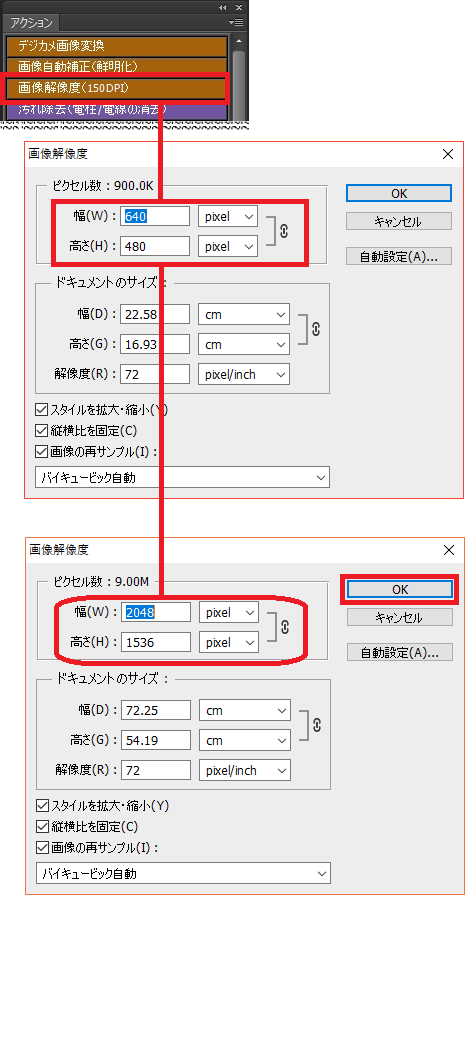
カラーツールの画像解像度(150DPI)ボタンをクリックし、既存画像の大きさと同一にさせておきます。
したがって、既存画像の大きさと同一にするので、幅(W):2048px、高さ(H):1536pxにして、OKボタンをクリックします。

① レイヤーウィンドウより背景の画像をコピーし、レイヤー1を作っておきます。作り方はメニューバーの範囲指定(S)>すべて選択(A)をクリックし、Ctrl+V=ペーストします。(メニューバーの編集(E)>コピー(C)、編集(E)>ペースト(P)でもOKです。)

② このレイヤー1の画像の空の部分を多角形ツールを使って範囲指定します。

③ 空の部分が点線化されます。このときにキーボードのDeleteを押します。空の部分か切り取られ下図のようになります。

④ 空の画像に移り、メニューバーの範囲指定(S)>すべて選択(A)をクリックします。

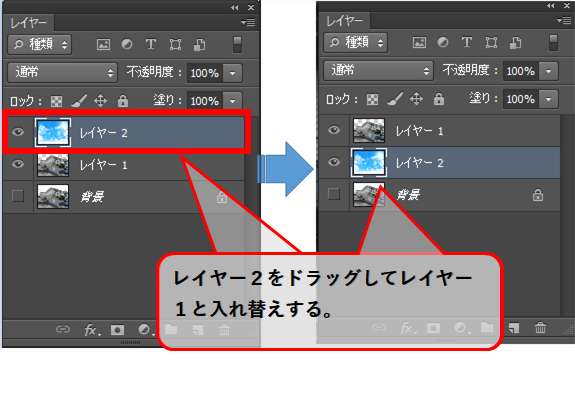
⑤ 再び既存画像に戻り、Ctrl+V=ペーストします。(メニューバーの編集(E)>ペースト(P)でもOKです。)

⑥ 下図のような青空が描かれます。
